Материал удален из первоисточников , теряется.
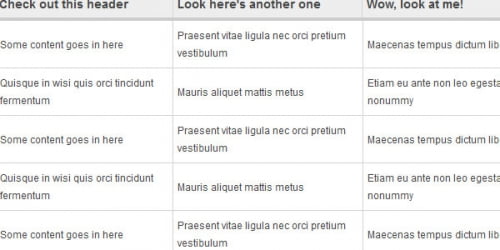
Этот jQuery-плагин создаёт масштабируемую таблицу или таблицу с возможностью прокручивания с зафиксированным заголовком (заголовок будет оставаться вверху, а остальное содержимое будет прокручиваться). Плагин также позволяет пользователю определить размеры таблицы фиксированными, автоматически или 100%-ными. СКАЧАТЬ ГОТОВОЕ.

the scrolling tables with fixed headers. and will take the exercise a step further by creating a jQuery plugin to keep the code contained in one location and allow users to call the "chromatable()" method on any table, or many tables on the same page.
To make the plugin work, you'll need to add the following to the head of your HTML:
<link href="css/style.css" rel="stylesheet" type="text/css" /> |
<script type="text/javascript" src="jquery.chromatable.js"></script> |
Then, call the chromatable() method on any table within your code, for example:
$(document).ready(function(){ |
$("#yourTableID").chromatable(); |
You can modify the table's height and width by adding the following lines:
$("#yourTableID2").chromatable({ |
Version 1.2.0 supports table widths set to a fixed pixel dimension, auto, or 100%. You may see unexpected formatting results if you specify the table too narrow to accommodate your columns.
Known problems
Some peeps have reported issues in IE6 and Opera. Although I don't plan to support IE6 in the near future, I will be looking into a future release to fix problems in Opera.