Мы часто используем lighttpd в качестве встроенного веб-сервера для различных служб (например веб-панелей и т.п.), в то же время многим нашим читателям нужен простой и легкий веб-сервер для размещения своих внутрисетевых ресурсов. Сегодня мы расскажем как сделать такой сервер на базе lighttpd.
Для придания законченности материалу мы будем рассматривать установку веб-сервера с нуля на отдельную машину, в тоже время ничто не мешает использовать уже существующие инсталляции lighttpd, в таком случае ряд компонентов уже будет у вас установлен и ряд действий описанных в данной статье можно будет пропустить.

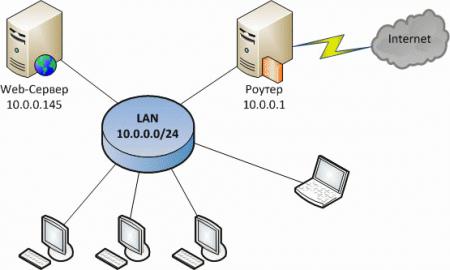
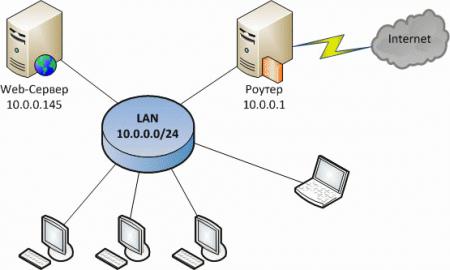
Мы развернули в нашей тестовой лаборатории следующую схему:

- Роутер, настройка которого описана в данной статье, имеет IP-адрес 10.0.0.1.
- Веб-сервер, настройкой которого мы займемся, имеет IP-адрес 10.0.0.145
- Рабочие станции, получают сетевые настройки автоматически.
Наша задача: развернуть на веб-сервере внутренний ресурс по адресу http://site.local и сделать возможным использование для него любых современных движков (например Joomla). В качестве операционной системы сервера будем использовать Ubuntu 10.04.3 x64 со всеми последними обновлениями.
Прежде всего установим необходимые для администрирования пакеты mc и OpenSSH:
sudo apt-get install mc sshТеперь мы можем задвинуть сервер на полку в серверной и производить все операции с ним удаленно через SSH, например используя PuTTY.
Прежде всего установим сам веб-сервер:
sudo apt-get install lighttpdПосле установки он сразу готов к работе, в чем можно убедиться набрав в браузере IP-адрес нашего сервера. Вы должны увидеть стандартную страницу-заглушку сервера:
Это хорошо, но нам нужно чтобы пользователи могли обращаться к сайту набирая его имя. Для этого в /etc/lighttpd/lighttpd.conf добавим следующую секцию:
$HTTP["host"] == "site.local" {
server.document-root = "/var/www/ " }
Которая описывает наш хост и задает для него корневую директорию, так как мы собираемся размещать один сайт, то мы указали для него директорию используемую веб-сервером по умолчанию, т.е. /var/www. Подобным образом мы можем разместить на сервере несколько сайтов, указав для каждого свою корневую директорию, например /var/www/site.local и /var/www/site1.local. Перезапустим веб-сервер:
sudo service lighttpd restartОсталось только сообщить компьютерам нашей сети, что сайт site.local обслуживается нашим веб-сервером по адресу 10.0.0.145, это можно сделать прописав соответствующие строки в файле hosts на каждой рабочей станции, но лучше сделать это централизованно. Так как у нас в сети развернут кеширующий DNS (Dnsmasq) будет глупо не воспользоваться его возможностями. Для этого на роутере в конфигурационном файле /etc/dnsmasq.conf добавим следующие строки:
address=/site.local/10.0.0.145Перезапустим Dnsmasq:
sudo service dnsmasq restartЕсли теперь мы наберем в браузере site.local, то также увидим страницу-заглушку веб-сервера.
Теперь на нашем сервере можно размещать свои веб-странички, но как это сделать? Обычно на хостингах для доступа к содержимому сайтов используют FTP, в нашем случае мы не видим смысла использовать дополнительный сервис, так как установленный OpenSSH сервер дает возможность передачи файлов по защищенному протоколу SFTP. Никаких дополнительных настроек для этого не потребуется, достаточно в любом поддерживающем SFTP клиенте (например FileZilla) указать имя хоста, логин и пароль (вашего пользователя на веб-сервере) и порт подключения 22 или sftp://site.local в имени хоста.
Создадим в блокноте проверочную HTML страницу и сохранив ее под именем index.html разместим в папке /var/www нашего сервера (не забудьте установить права 777 на /var/www):
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Site.local Тестовая страница</title>
</head>
<body>
<h2>Site Local </h2>
<h3> Тестовая страница.</h3>
<p> Если вы можете прочитать этот текст, значит ваш веб-сервер работает и настроен правильно. </p>
</body>
Если все сделано правильно, то набрав адрес сайта вы должны увидеть вместо заглушки нашу страничку:
Современные веб-технологии предусматривают широкое использование т.н. "движков", для поддержки которых требуются PHP и MySQL, поэтому самое время добавить их к нашему серверу. Сначала установим PHP:
sudo apt-get install php5-cgiЗатем в /etc/php5/cgi/php.ini найдем и раскомментируем следующую строку:
cgi.fix_pathinfo = 1 Теперь включим поддержку PHP в lighttpd:
sudo lighttpd-enable-mod fastcgiПерезапустим веб-сервер:
sudo service lighttpd restartДля проверки создадим в блокноте файл следующего содержания:
<?php
phpinfo();
?>
И сохранив его как test.php разместим в /var/www нашего сервера, затем наберем в браузере http://site.local/test.php после чего вы увидите стандартную страницу с информацией о РНР:
Следующим шагом установим сервер баз данных MySQL и модуль PHP для работы с ним:
sudo apt-get install mysql-server php5-mysqlПо умолчанию MySQL сервер использует кодировку latin1, в то время как большинство современных движков работают в UTF-8. Поэтому откроем /etc/mysql/my.cnf и добавим в секции [client] и [mysqld] следующие строки:
[client]
default-character-set=utf8
[mysqld]
character_set_server=utf8
collation_server=utf8_unicode_ci
Перезапустим MySQL:
service mysql restartsudo apt-get install phpmyadminНабрав в браузере http://site.local/phpmyadmin вы окажетесь на страничке входа данной утилиты, для авторизации используйте имя пользователя root и пароль указанный на этапе установки MySQL. В данном случае не стоит путать пользователя root c одноименным системным пользователем, в данном случае речь идет о суперпользователе СУБД.
В заключение установим на наш сервер популярный движок Joomla. Для этого скачаем с официального сайта необходимые пакеты, разместим файлы движка в /var/www (предварительно удалив все содержимое папки) и установив необходимые права на папки и файлы (см. инструкции к движку) начнем установку просто набрав в браузере адрес сайта. Никаких сложностей на этом этапе возникнуть не должно. После установки в первую очередь устанавливаем языковой пакет и в нашем распоряжении полноценный сайт, можем переходить к его наполнению и оформлению:
Вот так, менее чем за полчаса времени, в вашем распоряжении может оказаться простой веб-сервер поддерживающий все современные технологии.